小程序默认不支持富文本,需要正常展示如正文、图片就需要调用插件wxParse,原下载地址在GitHub,如果不翻墙反应速度十分慢。因此,在这里提供一个下载包(未进行任何增删)。
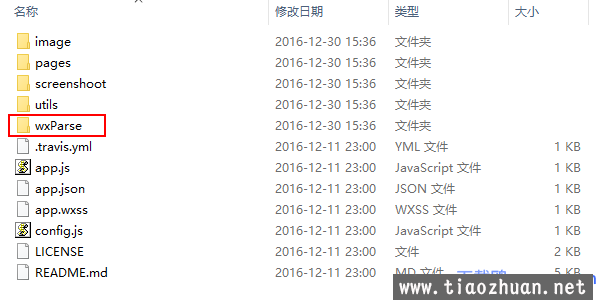
下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下
引入wxParse相关文件
1、在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "../../wxParse/wxParse.wxss";
2、在需要加载html内容的页面对应的js文件里引入wxParse
var wxParse = require('../../wxParse/wxParse.js');
通过调用WxParse.wxParse方法来设置html内容
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
修改index.js
index.js数据渲染页加入wxParse
注意:此处代码仅供辅助理解,全部复制必然报错。请注意甄别提取核心源码wxParse.wxParse与适配
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
me.setData({
row:ret.data.row
})
wxParse.wxParse('article', 'html', ret.data.row.newstext, me,5);
}
})
}
})
//不同小程序接口写法差异较大,请注意甄别提取核心源码wxParse.wxParse与适配正文调用调整
在页面中使用下面的模板替换正文字段{{正文字段}}
<view class="newstext">
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
这样就可以在微信小程序中嵌入html内容了